Pokud chcete nechat váš web vydělávat, určitě vás bude zajímat, jak do něj vložit reklamu. V článku popíšu postup v redakčním systému WordPress s pluginem Ad Inserter.
Sice lze reklamu na webové stránky přidat ručně úpravou patřičných souborů, ale to se týká hlavně webů statických, kde se dlouhá léta nic nemění. Pro web, který se často aktualizuje, což je případ WP, je často lepší využít doplněk – plugin, s kterým vše nastavíte jednoduše a také pak ty reklamy lze lépe spravovat.
Ad Inserter tutorial
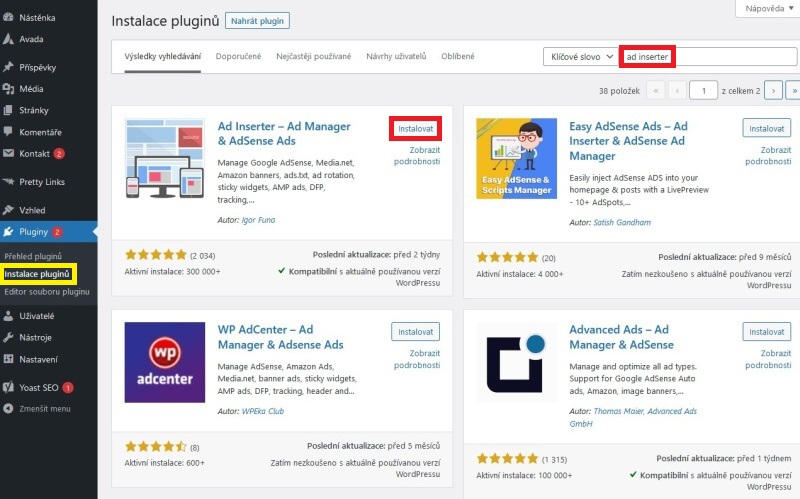
Přihlaste se do administrace svého WordPress webu. Vlevo v menu klikněte na Pluginy a Instalace Pluginů. Vyhledejte klíčové slovo Ad Inserter. Plugin nainstalujte a nezapomeňte nakonec Aktivovat.

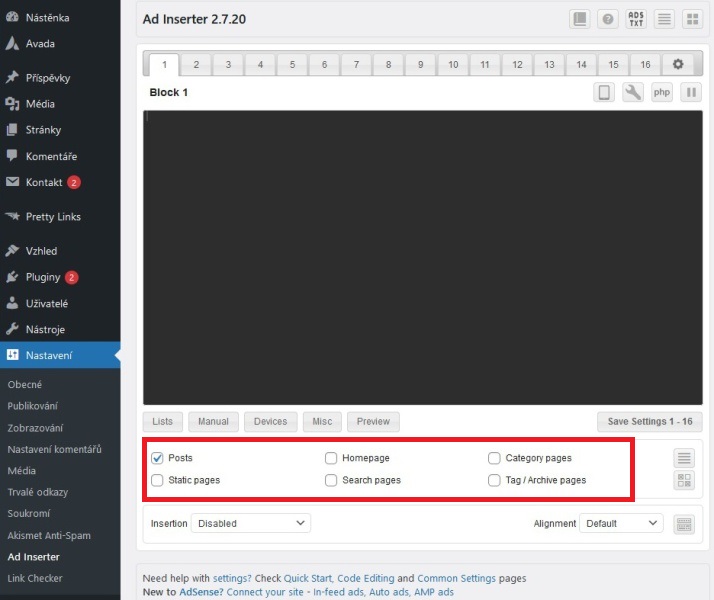
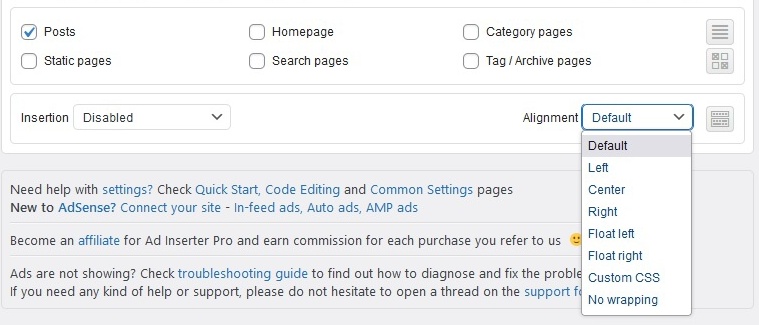
Najdete jej v Nastavení a Ad Inserter. Takto vypadá hlavní obrazovka a Block 1, jak vidíte na obrázku.
U každého bloku lze nastavit vlastnosti, kde jej zobrazovat nebo naopak kde reklamu vypnout.
- Post (příspěvek)
- Static page (stránka)
- Homepage (úvodní strana)
- Search pages (stránka s výsledky vyhledávání)
- Category pages (kategorie)
- Tag – Archive pages (štítky, archivy)
Podle toho, co zde zaškrtnete, se na konkrétní stránce reklamy budou zobrazovat.

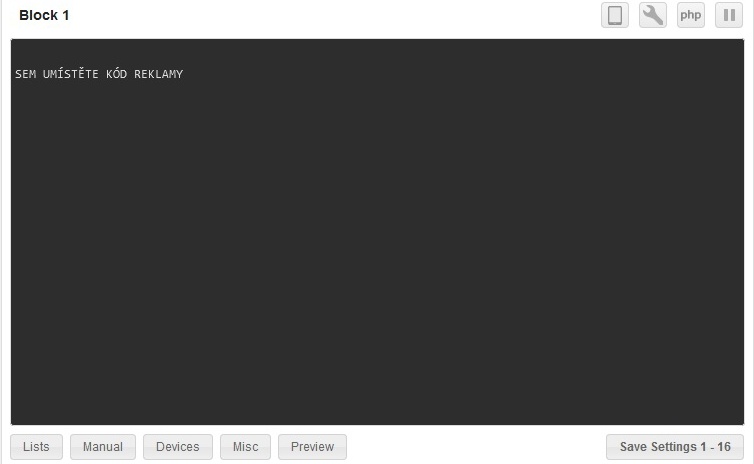
Do tohoto místa vložte kód reklamy. Existuje mnoho webů, či partnerských systémů, kam se můžete zapojit a na webu či blogu vydělávat.
Vyzkoušejte:
- espoluprace
- affiliateclub
- ehub

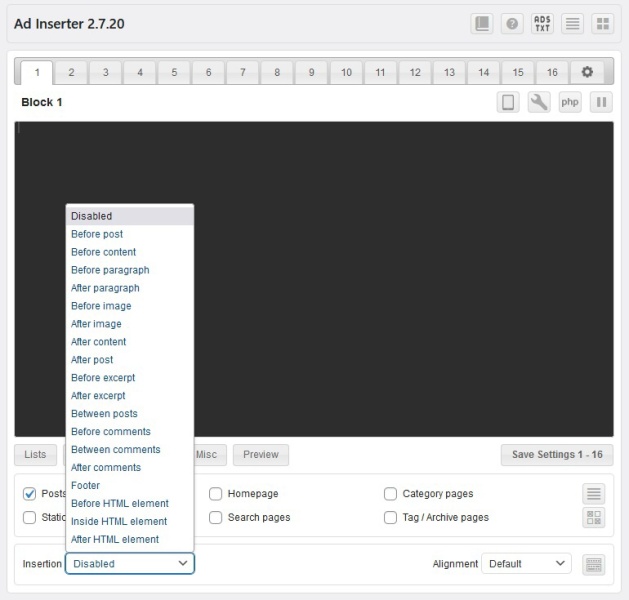
Záložka Insertion vám pomůže vložit reklamu do různých částí stránky či příspěvku.
- Before post (před příspěvek)
- Before content (před obsah)
- Before paragraph (před paragraf)
- After paragraph (za paragraf)
- Before image (před obrázek)
- After image (za obrázek)
- After content (za obsah)
- After post (za příspěvek)
- Before excerpt (před úvod článku)
- Between post (doprostřed článku)
- Before comments (před komentáře)
- Between comments (mezi komentáře)
- After comments (za komentáře)
- Footer (do patičky webu)
- Before HTML element (před html element)
- Inside HTML element (v htlm elementu)
- After HTML element (za html element)
Případně můžete tu konkrétní reklamu vypnout – Disabled.

Alignment je zarovnání na stránce:
- Default (výchozí podle webu a stránky)
- Left (vlevo)
- Center (uprostřed)
- Right (vpravo)
- Float left (plovoucí vlevo)
- Float right (plovoucí vpravo)
- Custom CSS
- No wrapping

Nakonec vždy nezapomeňte provedené změny uložit tlačítkem Save Settings.
AdInserter má nastavení celkem dost, ale to základní, které jsem v článku popsal, bude určitě stačit minimálně 90% uživatelů, kteří nevěděli, jak reklamu na web vložit.
Související:
- WordPress export a import článků
- Jak nastavit Push notifikace ve WP
- Jak opravit tuto WordPress chybu ParseError: syntax error, unexpected
- XML RPC jak jej vypnout a zlepšit zabezpečení WordPress
Buďte první kdo přidá komentář