Jak nastavit push notifikace na WordPress webu pomocí zdarma dostupného pluginu OneSignal.
Co je push notifikace
Jedná se informativní zprávu z webu, kde jste si nastavili odběr. Zobrazuje se zpravidla v rohu obrazovky monitoru ve webovém prohlížeči či na mobilním telefonu. Velké e-shopy s nimi umí pracovat mnohem sofistikovaněji, nám bude stačit to, jak je zapnout na blogu a přihlášeným uživatelům vždy poslat upozornění, že vyšel nový článek.
Nastavení
Na webu https://onesignal.com se zaregistrujte.

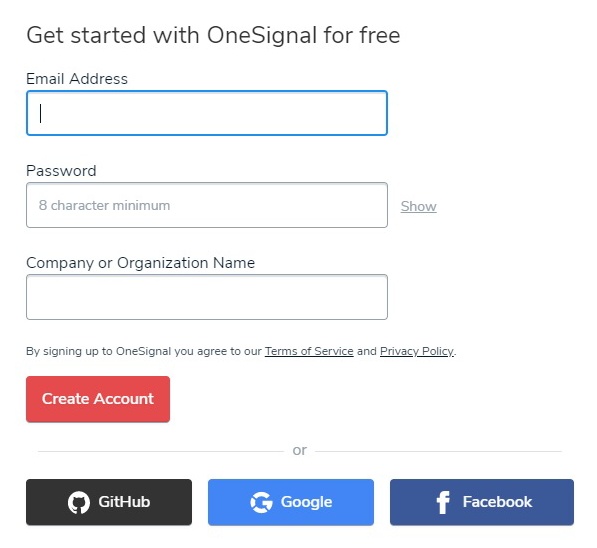
K registraci lze použít vaši e-mailovou adresu a nové heslo, případně se přihlásit pomocí Google účtu nebo Facebooku.

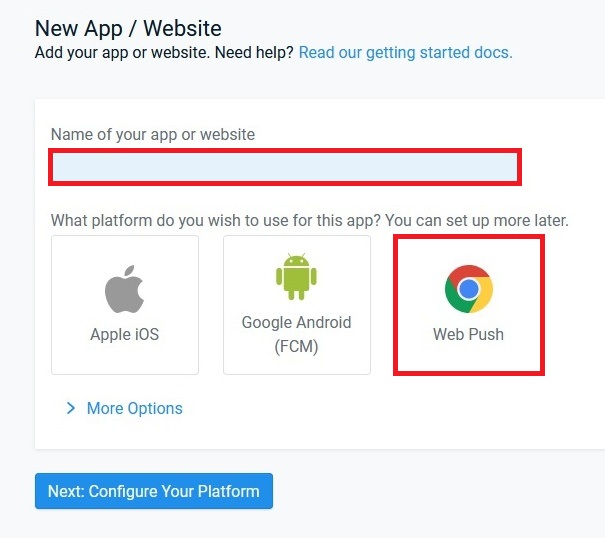
V tomto okně zadejte Jméno vaší www stránky, zvolte tlačítko Web Push a pokračujte modrým tlačítkem.

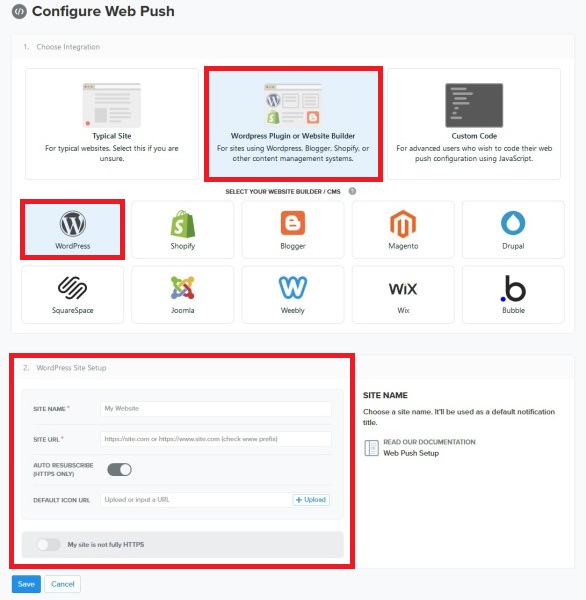
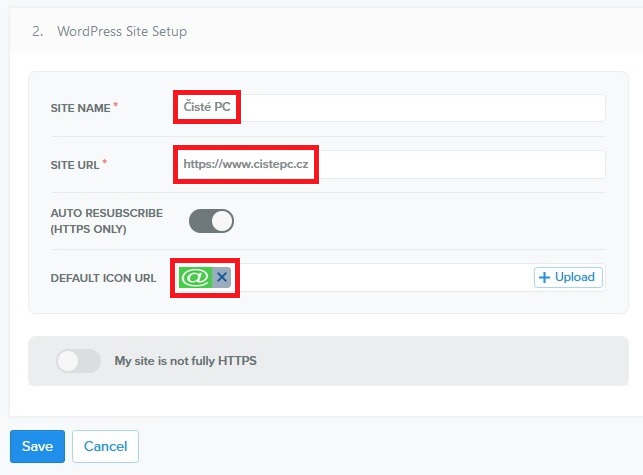
Zde zvolte WordPress a vyplňte údaje o vašem webu.

Jméno stránky, url adresu a ikonu – pozor, je třeba mít obrázek ve formátu 192 x 192 px, jinak bude deformovaný a moc dobře to vypadat u těch upozornění nebude. Nezapomeňte nastavení nakonec uložit.

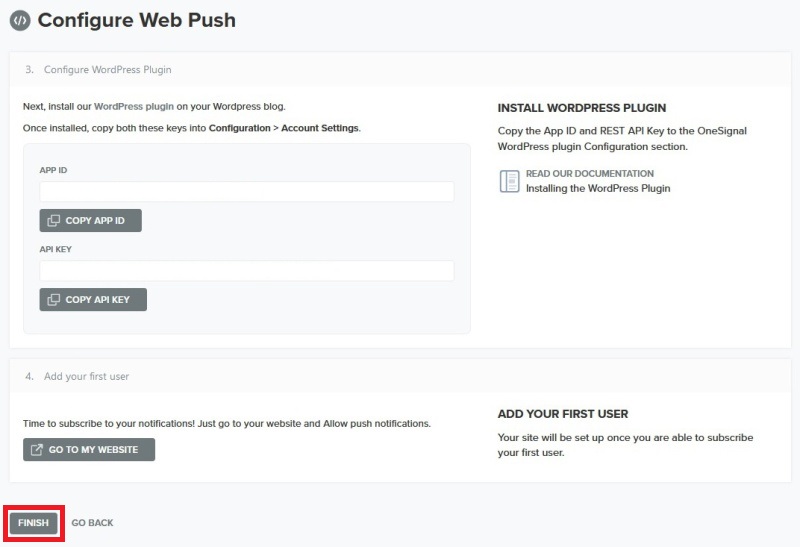
Vygenerují se vám 2 „klíče“, APP ID a API KEY. Ty následně použijete ve WordPressu. Opět nezapomenout klik na tlačítko – Finish.

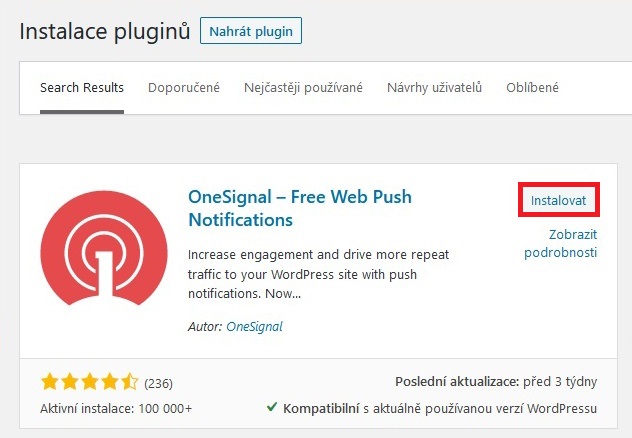
Plugin OneSignal – Free Web Push Notification
Stáhněte plugin do WordPressu a aktivujte jej.

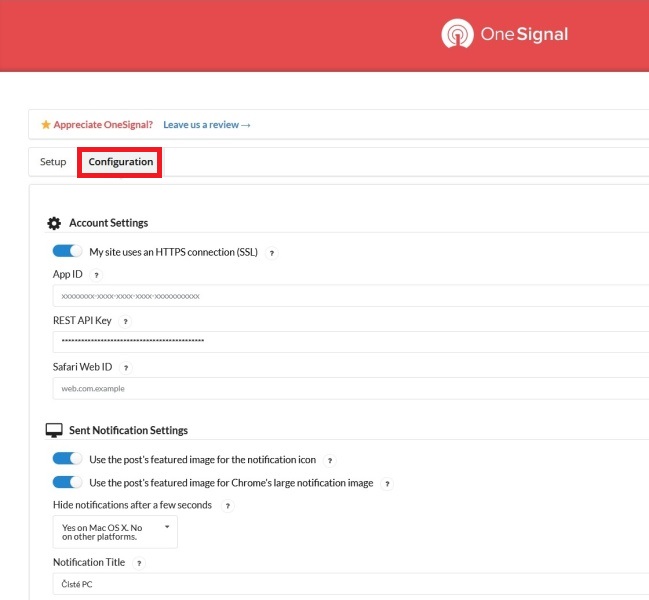
Následně v konfiguraci je třeba zadat App ID a REST API Key – ty, které jste si vytvořili. Poté zadáte i Safari Web ID – kde tento klíč získat popíšu na konci článku.

Některé části je třeba přeložit do češtiny, proto se podívejte, jak to mám nastavené já.
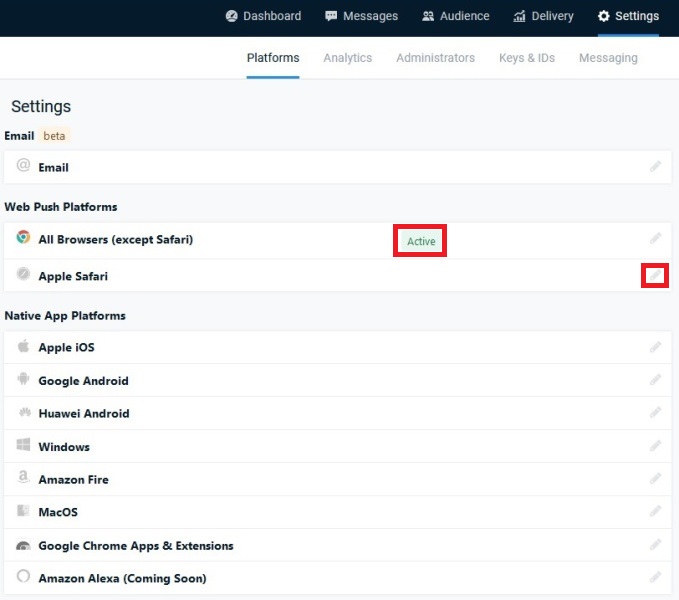
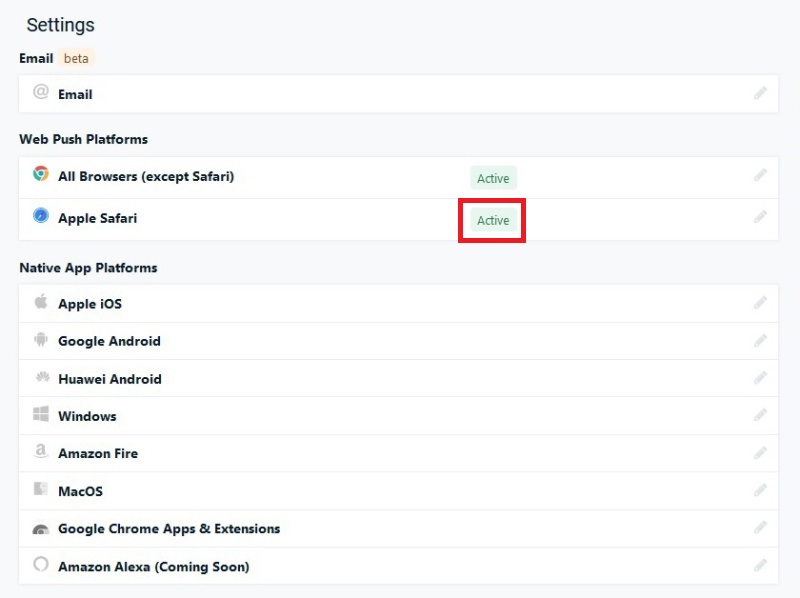
Ve WordPressu je tedy téměř hotovo. Takže opět najeďte na web https://app.onesignal.com/ a zde rozklikněte váš projekt. V Settings vidíte, že máte zapnuty všechny prohlížeče kromě Apple Safari. Takže pokračujte na nastavení.

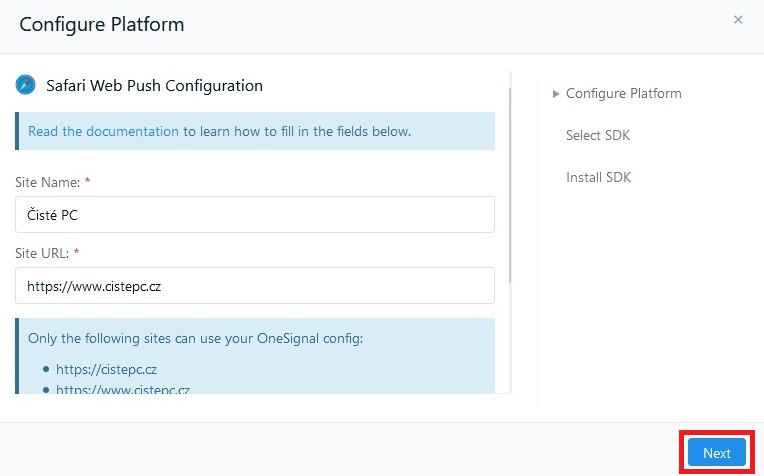
Na této obrazovce zadejte Jméno stránky, její www adresu a pokračujte tlačítkem Next.

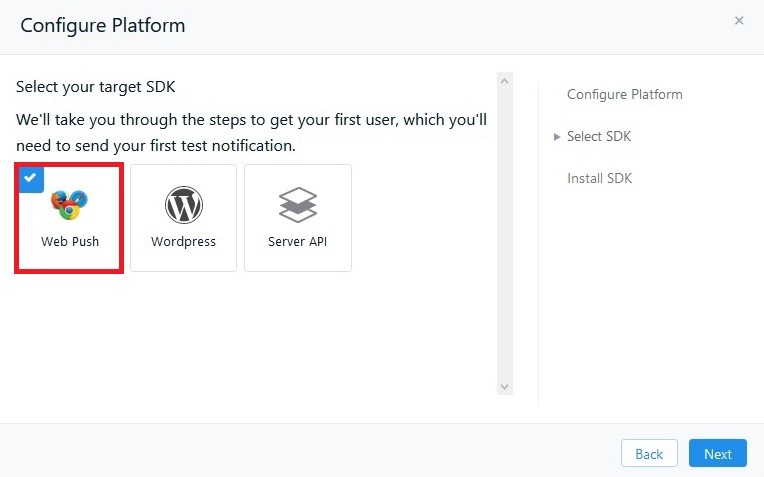
Zvolte Web Push.

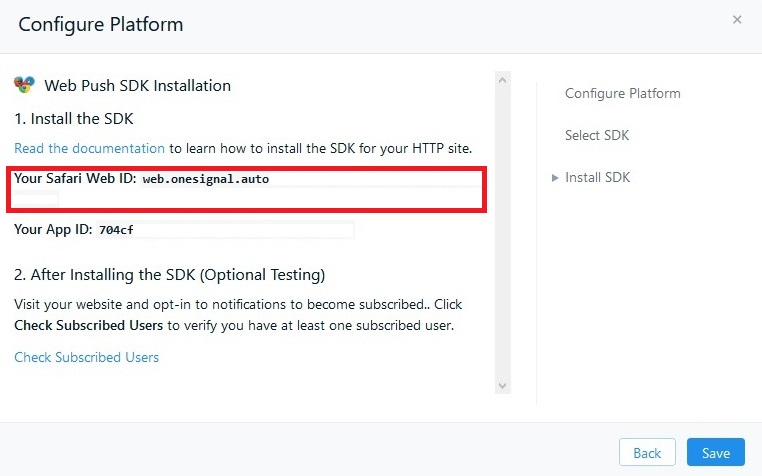
A vaše vygenerované Safari Web ID přidáte v nastavení pluginu ve WordPressu, kam už jste dávali ty 2 hodnoty, ale třetí Apple chyběla. Nezapomeňte následně vše uložit.

Po aktivaci vidíte, že máte vše aktivní a můžete vydat první článek – resp. nejdřív musíte mít uživetele, kterým ta informace přijde. Ale určitě máte mobil i počítač, takže si to tam můžete zapnout.

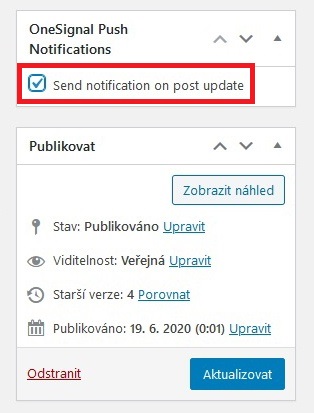
Před publikací nového článku se automaticky zaškrtne tato volba. U starších je to vypnuto, ale pokud máte třeba dobrý a oblíbený článek, který jim chcete připomenout, lze to při editaci také zaškrtnout.

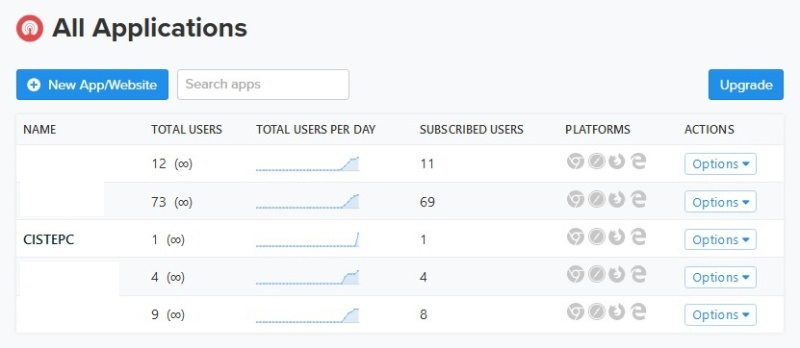
Webů lze přidat víc, já jich mám zatím v aplikaci 5, na jednom už 69 odběratelů.

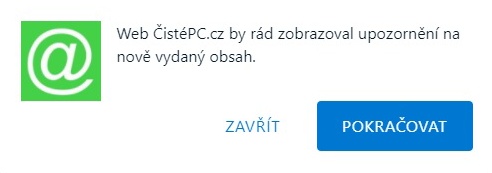
Push notifikace v Google Chrome (stejně tak třeba i pro Android nebo Apple) vypadá přesně takto. Stačí dát volbu Pokračovat (text na tlačítku si můžete nastavit).

Vyskočí ještě jedno okno, tam to potvrdíte.

A závěrečná hláška vpravo dole na monitoru se ukáže poděkování.

Čtěte také:
- Jak blokovat oznámení v Chrome
- Jak zkontrolovat interní prolinkování na webu pomocí SEO nástroje Yoast
- WordPress nefunguje. Jak to opravit a přihlásit se
Buďte první kdo přidá komentář