Delší dobu jsem řešil, jak nastavit postranní banner napevno, zjednodušeně řečeno aby zůstal na místě, když budete stránkou scrollovat dolů. Povedlo se mi najít 2 způsoby, jak to jde udělat.
Fixed widget plugin
V angličtině se mu říká také floating widget wordpress i sticky sidebar on scroll. Dříve byl populární q2w3 fixed widget, ale ten už není několik let podporovaný a proto je lepší použít novější, od jiného tvůrce, který ale funkci splní stejně.
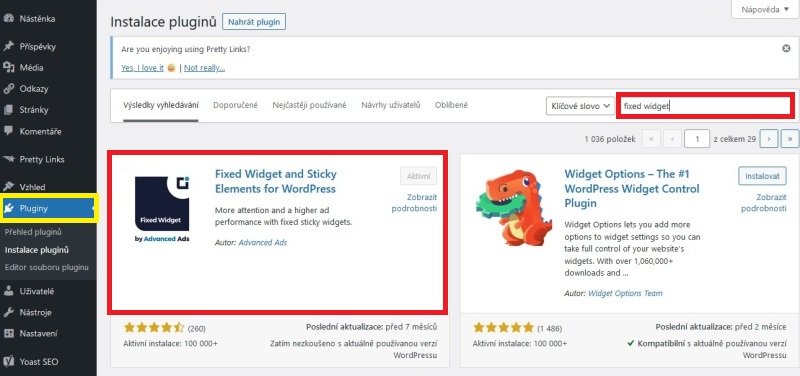
Přihlaste se do administrace WordPress, klikněte na Pluginy a vyhledejte Fixed Widget. Tento potom nainstalujte, já již ho mám, takže tam už mám Aktivní.

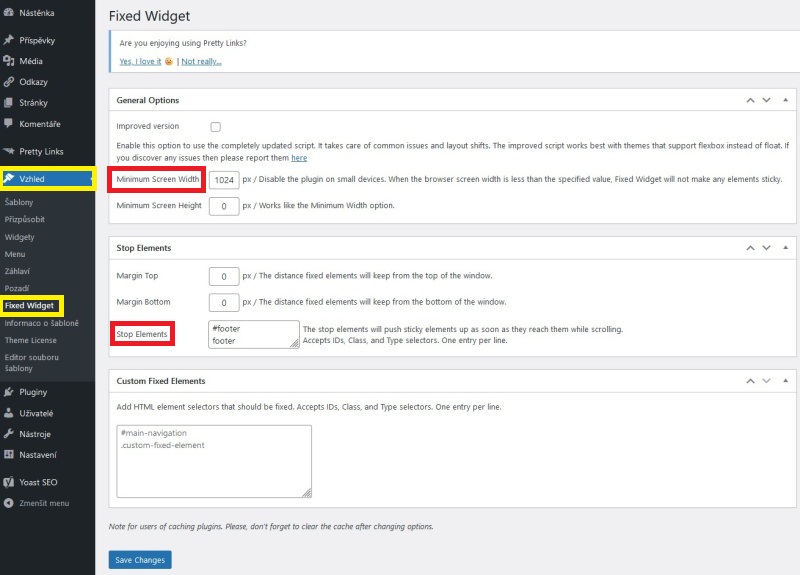
Dále v menu Vzhled otevřete nastavení pluginu. Doporučuji nastavit minimální šířku obrazovky 1024, aby vám to nedělalo neplechu na obrazovkách menších, třeba na tabletech. A Stop Elements si také nastavte, minimálně #footer doporučuji přidat, aby vám ten banner nejezdil až na konec webu, ale zastavil se před patičkou. Nakonec nezapomeňte uložit změny Save Changes.
Na šabloně MH Themes to funguje spolehlivě.

Plovoucí widget pomocí CSS kódu dostávající šablony
U některých webů a Wp témat není třeba instalovat rozšíření, ale jde to jen pouhým doplněním do CSS (kadkádových stylů).
Sticky sidebar css jsem dělal u šablony GeneratePress. Opět se přihlaste do administrace WP, klikněte vlevo na Vzhled, poté Přizpůsobit a CSS.
Tento kód tam přidejte a uložte tlačítkem Publikovat.
/*last widget sticky*/
@media(min-width: 1024px) {
.site-content {
display: flex;
}
.inside-right-sidebar {
height: 100%;
}
.inside-right-sidebar .widget:last-of-type {
position: sticky;
position: -webkit-sticky;
top: 60px;
}
}/*last widget sticky*/
————————————————————————————————————–
/*sticky sidebar*/
@media (min-width: 769px) {
#right-sidebar {
position: -webkit-sticky;
position: sticky;
top: 0;
}
}
/*sticky sidebar*/
Buďte první kdo přidá komentář